반응형
이번 시간에는 FrameLayout의 정리한 자료를 바탕으로 앱을 만들어보았다.
아래 게시물의 내용이 포함된 앱을 만들었다.
[안드로이드 스튜디오 정리#1] Layout
이 게시물은 다음 링크를 참조하여 학습했습니다. 안드로이드 레이아웃 (Android Layout) 1. 안드로이드 Layout 클래스 안드로이드 Layout 클래스는 View 위젯들을 화면에 배치하는 과정에서, 위젯의 위치
seminzzang.tistory.com
[안드로이드 스튜디오 정리#1-3] FrameLayout
이 게시물은 다음 링크를 참조하여 학습했습니다. 안드로이드 프레임레이아웃. (Android FrameLayout) 1. 안드로이드 FrameLayout [안드로이드 리니어레이아웃 (Android LinearLayout)]과 [안드로이드 렐러티브
seminzzang.tistory.com
xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#723F51B5">
<Button
android:id="@+id/btn_r"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="3dp"
android:text="RED"
/>
<Button
android:id="@+id/btn_y"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="3dp"
android:text="YELLOW"
/>
<Button
android:id="@+id/btn_g"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="3dp"
android:text="GREEN"
/>
<Button
android:id="@+id/btn_b"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="3dp"
android:text="BLUE"
/>
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/v_r"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="RED"
android:textColor="#ffffff"
android:textSize="40dp"
android:gravity="center"
android:background="#FF0000"
/>
<TextView
android:id="@+id/v_y"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="YELLOW"
android:textColor="#000000"
android:textSize="40dp"
android:gravity="center"
android:background="#FFFF00"
/>
<TextView
android:id="@+id/v_g"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="GREEN"
android:textColor="#000000"
android:textSize="40dp"
android:gravity="center"
android:background="#00FF00"
/>
<TextView
android:id="@+id/v_b"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="BLUE"
android:textColor="#FFFFFF"
android:textSize="40dp"
android:gravity="center"
android:background="#0000FF"
/>
</FrameLayout>
</LinearLayout>
|
cs |
java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
package com.example.test3;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn_r = (Button)findViewById(R.id.btn_r);
Button btn_y = (Button)findViewById(R.id.btn_y);
Button btn_g = (Button)findViewById(R.id.btn_g);
Button btn_b = (Button)findViewById(R.id.btn_b);
TextView v_r = (TextView)findViewById(R.id.v_r);
TextView v_y = (TextView)findViewById(R.id.v_y);
TextView v_g = (TextView)findViewById(R.id.v_g);
TextView v_b = (TextView)findViewById(R.id.v_b);
v_r.setVisibility(View.VISIBLE);
v_y.setVisibility(View.INVISIBLE);
v_g.setVisibility(View.INVISIBLE);
v_b.setVisibility(View.INVISIBLE);
btn_r.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
v_r.setVisibility(View.VISIBLE);
v_y.setVisibility(View.INVISIBLE);
v_g.setVisibility(View.INVISIBLE);
v_b.setVisibility(View.INVISIBLE);
}
});
btn_y.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
v_r.setVisibility(View.INVISIBLE);
v_y.setVisibility(View.VISIBLE);
v_g.setVisibility(View.INVISIBLE);
v_b.setVisibility(View.INVISIBLE);
}
});
btn_g.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
v_r.setVisibility(View.INVISIBLE);
v_y.setVisibility(View.INVISIBLE);
v_g.setVisibility(View.VISIBLE);
v_b.setVisibility(View.INVISIBLE);
}
});
btn_b.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
v_r.setVisibility(View.INVISIBLE);
v_y.setVisibility(View.INVISIBLE);
v_g.setVisibility(View.INVISIBLE);
v_b.setVisibility(View.VISIBLE);
}
});
}
}
|
cs |
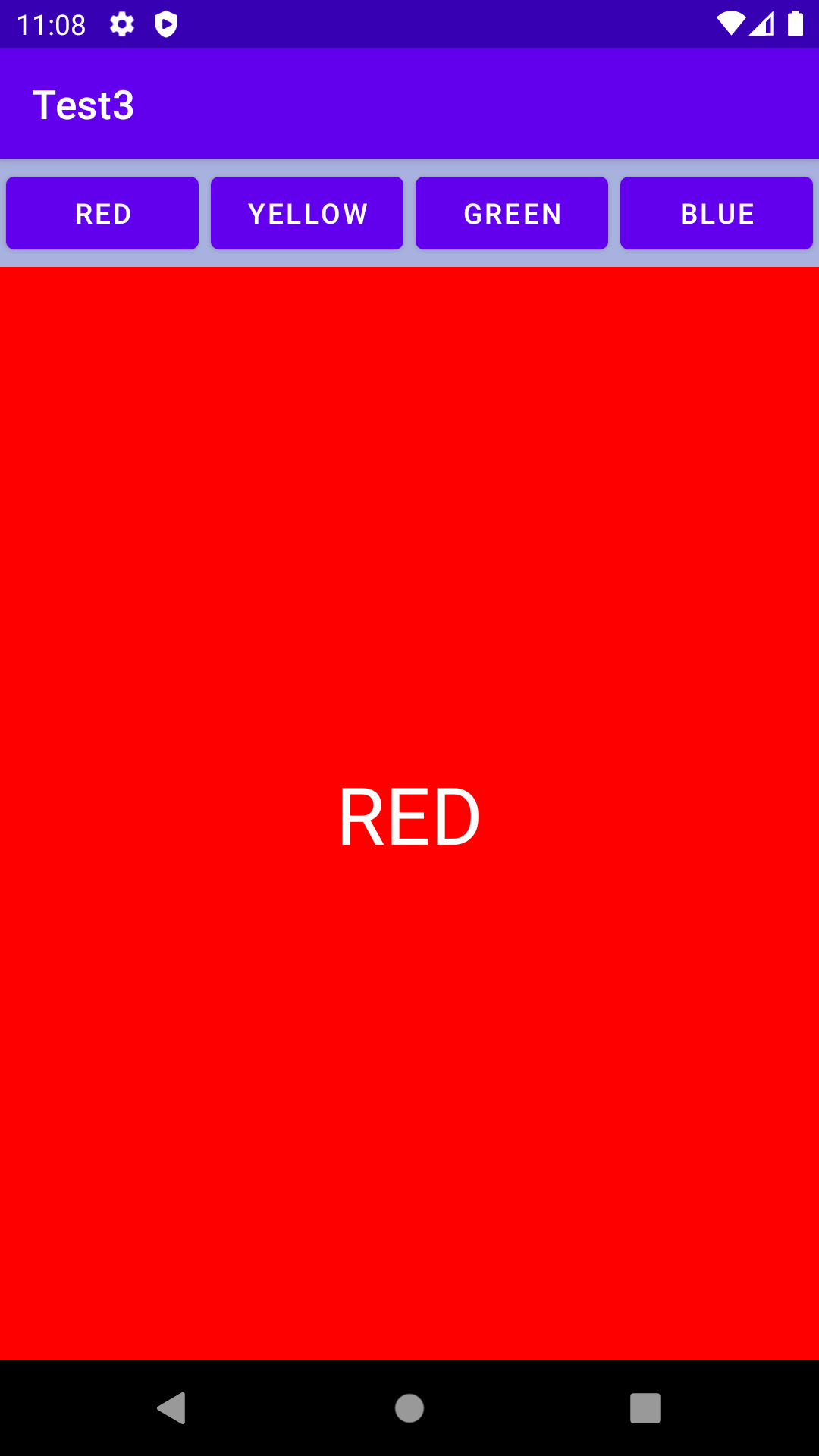
FrameLayout을 이용해서 화면을 전환하는 앱을 만들어보았다.
초기화면은 RED로 설정하였고, 각 버튼을 누르면 버튼에 설정된 화면(색)을 출력한다.
Button과 TextView를 만들고 Button의 OnClick함수 안에서 setVisibility를 이용해 visibility를 설정했다.




반응형
'Legacy' 카테고리의 다른 글
| [안드로이드 스튜디오 독학#12] DrawerLayout (2) | 2021.01.14 |
|---|---|
| [안드로이드 스튜디오 독학#11] TableLayout (0) | 2021.01.14 |
| [안드로이드 스튜디오 독학#9] RelativeLayout (0) | 2021.01.13 |
| [안드로이드 스튜디오 독학#8] LinearLayout (0) | 2021.01.13 |
| [안드로이드 스튜디오 정리#1-7] ListView, GridView (0) | 2021.01.13 |