반응형
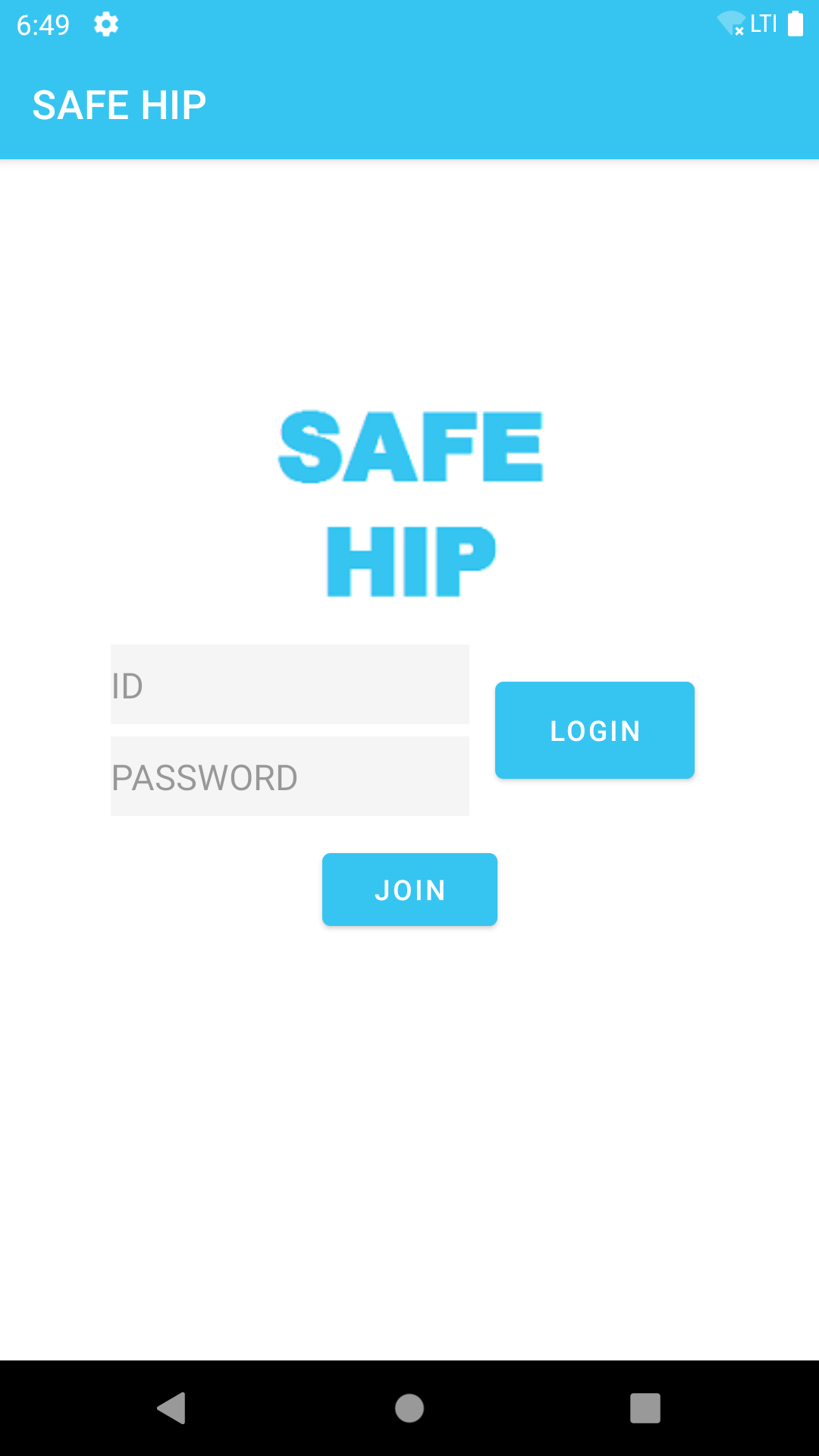
SAFE HIP의 메인 화면이다.
1. 메인화면
메인화면은 기존의 프로젝트의 메인화면을 그대로 따왔다.
다만 다른 점이 있다면 서버와의 연동을 통해
실제로 통신을 했다는 점이다.

LOGIN 버튼을 누르면 아이디와 비밀번호를 서버에서 확인한 후 확인이 되면 사용자 선택 화면으로 넘어간다.
그리고 JOIN버튼을 누르면 회원가입 창으로 넘어가게 된다.
2. 회원가입 화면(JOIN)
회원가입은 변기 사용시간 앱 특성상 HW가 별도로 있는 제품이고, 시연이 목적이기 때문에 추후에 HW의 시리얼 넘버를 추가할 예정이다.
현재는 ID, PW만 입력하면 회원가입이 되도록 만들었다.

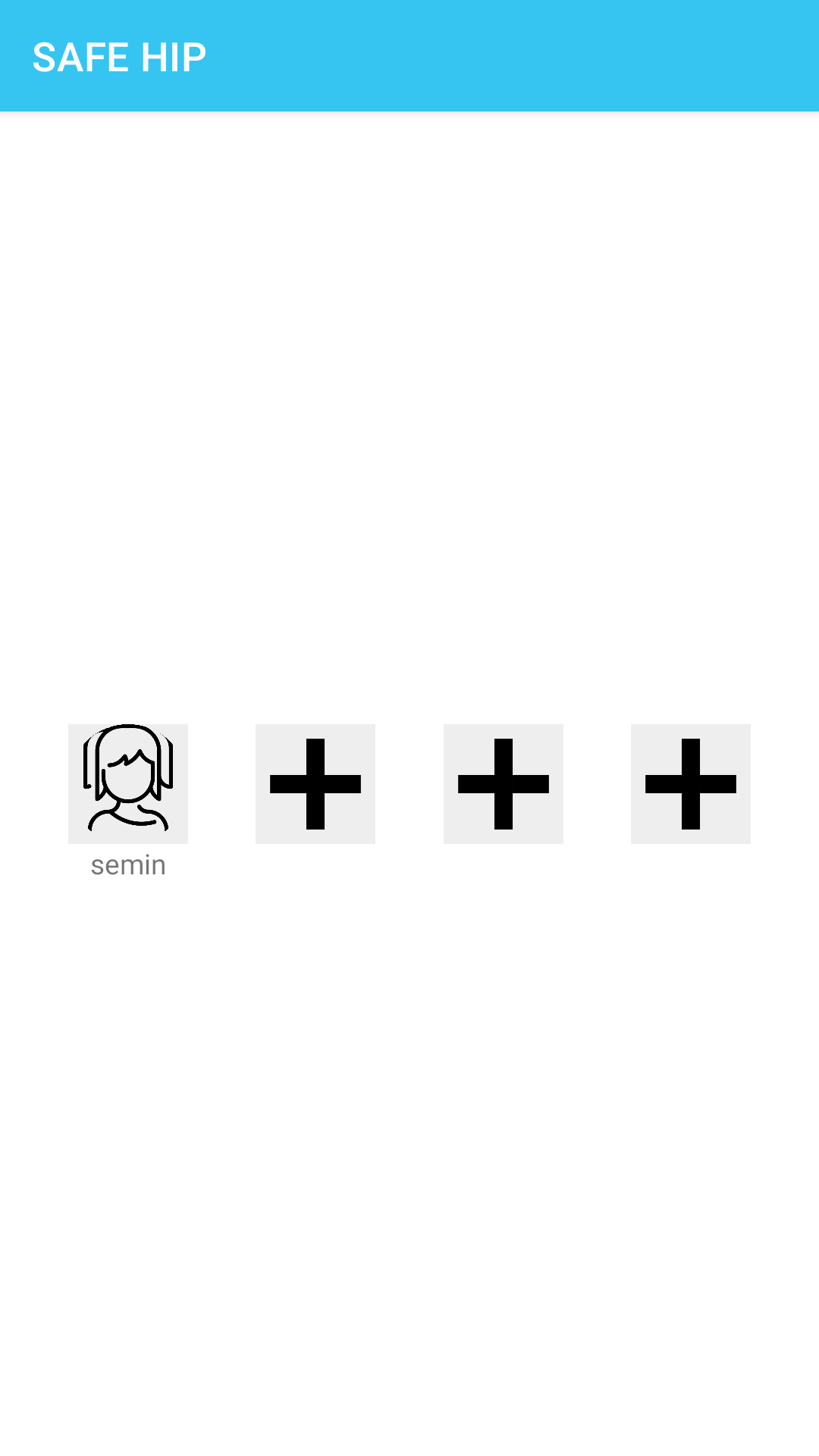
3. 사용자 선택 화면
아래 보이는 화면은 현재 1명의 사용자가 추가된 화면이고, 초기 화면은 4개의 + 아이콘이 나타난다.
넷플릭스의 UI를 따오는 방식으로 개발했고, 화면을 그릴 때 사용자를 조회하는 API를 이용해서 현재 등록된 사용자를 확인하고, 표시하도록 했다.

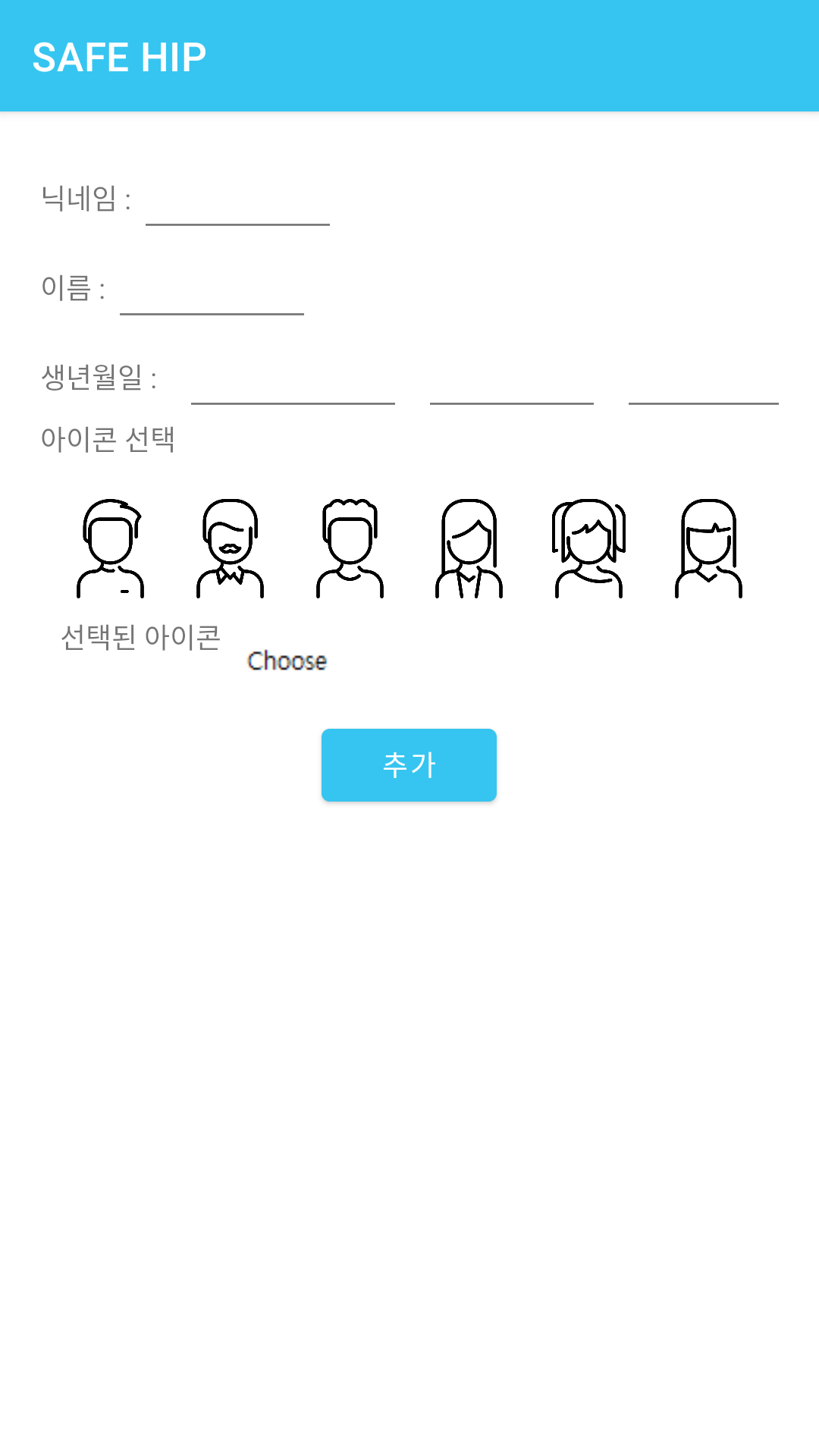
4. 사용자 추가 화면
사용자를 추가하는 화면은 닉네임, 이름, 생년월일, 아이콘 선택으로 구성되어 있으며 아이콘을 제외한 각각의 요소들은 EditText를 통해서 입력할 수 있다.
아이콘은 각각의 이미지가 고유의 넘버를 갖고 있어, 해당 넘버를 서버로 넘겨주고 불러와서 읽는 방식으로 구현했다.

반응형
'Legacy' 카테고리의 다른 글
| [안드로이드 스튜디오 정리#13] View Binding (0) | 2022.01.19 |
|---|---|
| [안드로이드 스튜디오 독학#45] SAFE HIP_홈화면(Home) (0) | 2021.12.24 |
| [안드로이드 스튜디오 독학#43] SAFE HIP (0) | 2021.12.21 |
| 임시저장 (0) | 2021.09.24 |
| [안드로이드 스튜디오 독학#42] NaverMapAPI (4) | 2021.07.07 |